For our last page, my group has decided to do something different. The restaurant that we will be reviewing will be Brotzeit and since the the way the sign is placed at the 313 outlet, we have decided to design the last page of our newsletter so that it will be in landscape form.
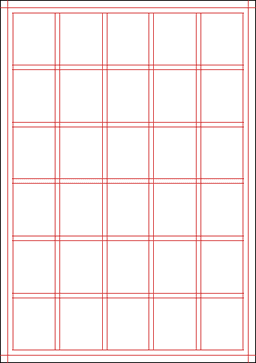
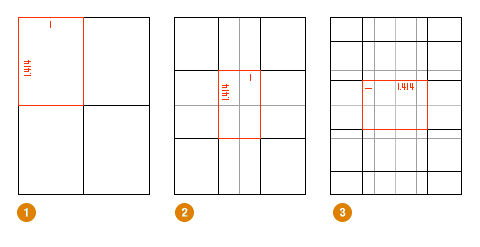
This is something different from the other pages in our newsletter so it will help make the layout more interesting so it won't just be the same thing repeating itself. Again, we have decided to use a different grid layout as it adds more variation. More so since we will be spreading out the use of the two different layouts. This means that when people read our newsletter, the layout of the pages will vary because we have chosen to use different types of grids.
For the Brotzeit page in our newsletter, we will be talking about October Fest. Since it is both a restaurant and a bar and our target audience are youths and young adults, we find it appropriate as people who enjoy drinking or who want to visit the restaurant will be interested in knowing what offers they have and what they will be selling.






.JPG)
















.png)














